Comment est composé un code ?
<p style="width:570px;"><style>
#site2012 {
backgroud-image: url(URL) !important;
}
</style>
Voici un code simple, il se décompose en plusieur parties :
Ne jamais enlever. Il doit toujours encadrer le code. ( Debut et fin).
Balise. ( Les differents blocs). ex : #site2012 { c'est pour modifier l'endroit pourtant ce nom. Il y'a un nom different pour chaque endroit.
L'endroit le plus modifiable, ou on changera et ajoutera des truc pour modifier le bloc en question.
Comment trouver une balise ?
La balise sert à indiquer quels bloc on veut modifier. et pour la trouver, c'est très simple :

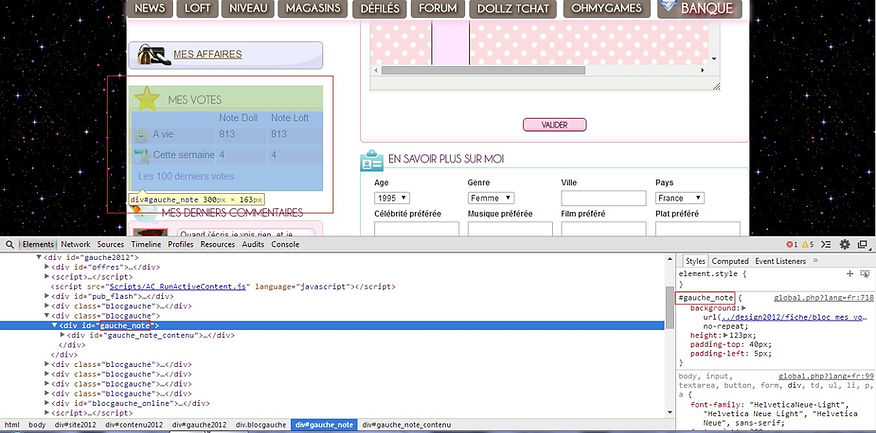
Comme indiqué, cliquer sur le curseur droit de vôtre souris sur le bloc que vous souhaitez modifier. Puis saisisez "inspecter l'element".

Un tas de codages apparaissent. Mais pas de panique, seul quelques uns nous interesse. Tous d'abord, quand le grand bloc s'ouvre en bas de vôtre page et qu'une ligne est en bleu, c'est normalement celle qui vous interesse. Mais verifiez tous de même en passant votre souris dessus et voir ce qui apparait en bleu sur vôtre ecran ( par exemple sur la photo, c'est le bloc des votes). Une fois que vôtre ligne est donc bien repéré, vous regarder les deux petits blocs qui sont sur l'exemple entouré de rouge( il n'y a pas de bloc rouge en vrai, c'est juste pour montrer). Pour repéré ces balises, il vous suffit de voir quesqu'y est entre " ". Si c'est la même chose qu'a gauche, vous pouvez le copier et le mettre dans vôtre code. ( en tant que balise.)
Ps : N'oublier pas de toujours mettre un # devant vôtre balise.
Comment changer l'image du bloc ?
Maintenant que nous avons nos bases pour le code, il n'y a plus qu'a modifier nôtre bloc, et pour cela, commençons simplement par modifier l'image :
<p style="width:570px;"><style>
#site2012 {
backgroud-image: url(URL) !important;
}
</style>
Nous allons nous interesser à la ligne rouge.
Vous ferez un copier/coller et la placerez toujours à cet endroit dans vôtre code. Maintenant, pour pouvoir changer l'image, vous devez enlever le URL et mettre à la place l'url d'une image ( de préférence heberger).
Exemple -->
<p style="width:570px;"><style>
#site2012 {
backgroud-image: url(http://www.menucool.com/slider/jsImgSlider/images/image-slider-2.jpg) !important;
}
</style>

Changer la taille d'un bloc.
Maintenant que vôtre bloc est à vôtre gout, n'est t-il peut être pas la taille voulu? Et bien nous allons remediez à cela !
<p style="width:570px;"><style>
#gauche_note {
background-image: url("http://www.menucool.com/slider/jsImgSlider/images/image-slider-2.jpg") !important;
width: 10cm;
height: 7cm;
}
</style>
Comme vous le voyez, il y a juste deux petits mots à rajouter. Ce n'ai pas très compliqué. Il suffit juste de changer le nombre devant le "cm" et la taille ce modifira suivant le nombre qui vous avez mis.
Width = largeur.
Height = hauteur.

ATTENTION : Si le bloc est trop grand, cela peu décaler la page.
Comment changer de place un bloc ?
Voici la derniere étape, le changement de place !
<p style="width:570px;"><style>
#gauche_note {
background-image: url("http://www.menucool.com/slider/jsImgSlider/images/image-slider-2.jpg") !important;
width: 10cm;
height: 7cm;
position: absolute;
top: 25cm;
left: 10cm;
}
</style>
Tous d'abord, si vous voulez changer de place un bloc, quel qu'il soit, il faut rajouter la position. La absolue est la plus simple et la plus pratique, donc je vous montre avec celle là. Donc après il faut changer les mesures, je pense que vous avez compris. :)
Top : Distance en partant du haut de la page.
Left : Distance en partant du côté gauche de la page.
